Растяжение фона на весь экран css

Цель данного урока рассмотреть способы организации фонового изображения для веб сайта, которое будет всегда растягиваться на все окно браузера.
Подобный урок уже приводился на сайте RUSELLER.COM. Но с того момента прошло время и наступила пора обновить и расширить список используемых методов.
Вот требования к решению:
Заполнять изображением всю страницу без пробелов.
Масштабировать изображение, если нужно.
Сохранять пропорции изображения.
Изображение центрируется на странице.
Изображение не создает никаких полос прокрутки.
Кросс-браузерное решение по возможности.
Не использовать никаких сторонних технологий, например, Flash.

Удивительный, простой и прогрессивный метод CSS3
Задача легко решается с помощью CSS3 благодаря ставшему доступным свойству background-size. Мы используем элемент html (лучше, чем body, так как он всегда имеет, по крайней мере, высоту окна браузера). Устанавливаем фиксированные и центрированный фон для него, а затем настраиваем размер с помощью присваивания свойству background-size ключевого слова cover.
background: url(images/bg.jpg) no-repeat center center fixed;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
}
Работает в:
Safari 3+
Chrome
IE 9+
Opera 10+ (Opera 9.5 поддерживает свойство background-size, но без ключевых слов)
Firefox 3.6+
Смотрим демонстрацию использования CSS3.
Техника с использованием только CSS. Часть #1.
Используем строчный элемент <img>, размеры которого можно менять в любом браузере. Устанавливаем свойство min-height, чтобы заполнить окно браузера вертикально, а свойству width присваиваем значение 100% для заполнения по горизонтали. Также устанавливаем свойство min-width равным ширине изображения, чтобы никогда оно не уменьшалось.
Хитрый ход заключается в использовании медиа запроса для проверки того, что ширина окна браузера меньше ширины изображения, и использование комбинации процентного значения свойства left и отрицательного значения для левого поля, чтобы центрировать фоновое изображение.
Вот код CSS:
/* Устанавливаем правила для заполнения фоном */
min-height: 100%;
min-width: 1024px;
/* Устанавливаем коэффициент пропорциональности */
width: 100%;
height: auto;
/* Устанавливаем позиционирование */
position: fixed;
top: 0;
left: 0;
}
@media screen and (max-width: 1024px) { /* Определяется свое для каждого конкретного изображения */
img.bg {
left: 50%;
margin-left: -512px; /* 50% */
}
}
Работает в:
Любой версии нормального браузера: Safari / Chrome / Opera / Firefox.
IE 6: Не работает — но можно использовать какой-нибудь из трюков для позиционирования.
IE 7/8: В большинстве случаев работает, не центрирует маленькие изображения, но заполняет экран правильно.
IE 9: Работает.
Смотрим демонстрацию использования CSS. Часть 1.
Техника с использованием только CSS. Часть #2.
Другой способ решить задачу — поместить строчный элемент <img> на странице, зафиксировать его положение в левом верхнем углу и установить значение 100% для его свойств min-width и min-height, сохраняя коэффициент пропорциональности.
position:fixed;
top:0;
left:0;
/* Сохраняем коэффициент пропорциональности */
min-width:100%;
min-height:100%;
}
Однако так изображение не центрируется. Поэтому обернем изображение в элемент <div>. Данный <div> будет иметь ширину в два раза больше окна браузера. Изображение, помещенное в него, будет сохранять пропорции и полностью покрывать окно браузера, размещаясь точно в центре.
<img src=»images/bg.jpg» alt=»»>
</div>
position:fixed;
top:-50%;
left:-50%;
width:200%;
height:200%;
}
#bg img {
position:absolute;
top:0;
left:0;
right:0;
bottom:0;
margin:auto;
min-width:50%;
min-height:50%;
}
Работает в:
Safari / Chrome / Firefox (не тестировалось на всех версиях, но в последних работает прекрасно).
IE 8+.
Opera (любая версия) и IE отказываются работать с данным способом (неправильное позиционирование изображения).
Смотрим демонстрацию использования CSS. Часть 2.
Используем jQuery
Идея очень проста, если коэффициент пропорциональности изображения (строчный элемент <img> будет использоваться как фон) сопоставляется с коэффициентом пропорциональности окна браузера. Если для изображения он меньше, то нужно присвоить только свойству изображения width значение 100%, и оно будет заполнять экран и по высоте и по ширине. А если больше, то присвоить только свойству изображения height значение 100%.
.bgwidth { width: 100%; }
.bgheight { height: 100%; }
var theWindow = $(window),
$bg = $(«#bg»),
aspectRatio = $bg.width() / $bg.height();
function resizeBg() {
if ( (theWindow.width() / theWindow.height()) < aspectRatio ) {
$bg
.removeClass()
.addClass(‘bgheight’);
} else {
$bg
.removeClass()
.addClass(‘bgwidth’);
}
}
theWindow.resize(function() {
resizeBg();
}).trigger(«resize»);
});
Работает в:
IE7+ (с заглушками, вероятно, будет работать и в IE6)
Во всех остальных браузерах.
Смотрим демонстрацию метода с использованием jQuery.
Заключение
Любой из методов решения имеет свои достоинства и недостатки. Нужно просто выбрать подходящее для конкретного случая. Ну, или предложить свое.
В качестве бонуса предлагается еще одна демонстрация работы с фоном при использовании таблицы.
Источник
Вопрос задан
3 года 11 месяцев назад
Просмотрен
13k раз
В документации сказано, что background-size:coverрастягивает изображение так, чтобы оно по высоте и(или) по ширине было растянуто по всему блоку, но картинка растягивается только по ширине (в качестве фона использую картинку 1200×700).
Если сделать экран очень маленьким в ширину, то виден пробел между фоном и концом блока.
Можно ли как-нибудь сделать так, чтобы фон пропорционально растягивался и по ширине и по высоте.
Я предполагаю, что изображение должно увеличиваться, если ему не хватает расстояния до одной из сторон.
задан 30 окт ’16 в 21:47
simply goodsimply good
53611 золотой знак44 серебряных знака1717 бронзовых знаков
Без воспроизводимого примера в вопросе сложно предположить в чем именно проблема. Вам подойдет именно background-size: cover;, он возможно не срабатывает по нескольким причинам. Например, само изображение фона содержит белые полосы, откройте изображение и посмотрите есть ли они там. Например, возможно, изображение не отцентрировано. Например, возможно другие стили перекрывают ваши, посмотрите в инспекторе. Или возможно сам блок, на который вы добавляете фон не на всю высоту или ширину нужного блока. Вот небольшой наглядный пример с фонами, возможно вам поможет:
display: inline-block;
padding: 6px;
color: #2d5857;
font-family: sans-serif;
font-weight: 600;
font-size: 20px;
background: white;
margin: 6px;
}
div {
color: white;
height: 100vh;
background-image: url(https://i.stack.imgur.com/WXyZl.jpg);
border: 6px solid yellow;
margin-bottom: 6px;
}
.bg_1 {
background-position: center;
}
.bg_2 {
background-size: cover;
}
.bg_3 {
background-size: contain;
}
.bg_4 {
background-size: cover;
background-position: center;
}
.bg_5 {
background-size: contain;
background-repeat: no-repeat;
background-position: center;
}
.bg_6 {
background-position: bottom 10px right 40px;
background-size: 60px 120px;
background-repeat: no-repeat;
}
<div>
<span>no styles</span>
</div>
<div class=»bg_1″>
<span>
background-position: center;
</span>
</div>
<div class=»bg_2″>
<span>
background-size: cover;
</span>
</div>
<div class=»bg_3″>
<span>
background-size: contain;
</span>
</div>
<div class=»bg_4″>
<span>
background-size: cover;
<br>background-position: center;
</span>
</div>
<div class=»bg_5″>
<span>
background-size: contain;
<br>background-repeat: no-repeat;
<br>background-position: center;
</span>
</div>
<div class=»bg_6″>
<span>
background-position: bottom 10px right 40px;
<br>background-size: 60px 120px;
<br>background-repeat: no-repeat;
</span>
</div>
ответ дан 18 сен ’18 в 8:13
kizosokizoso
9,08633 золотых знака2121 серебряный знак5252 бронзовых знака
Очевидно же, первое число по ширине, второе по высоте: https://developer.mozilla.org/ru/docs/Web/CSS/background-size
Если же мы напишем вот так background-size: 100%; то это интерпритируется как background-size: 100% auto; то есть высота будет выравниваться пропорционально, а нам это не нужно, по этому нужно явно указать что высота должна быть не авто а 100% от высоты блока. Изи катка
ответ дан 11 авг ’19 в 10:58
Используйте contain для свойства background-size:
background-size: contain;
ответ дан 31 окт ’16 в 6:38
MiklMikl
3,23466 серебряных знаков1414 бронзовых знаков
Попробуйте
background-size: cover;
ответ дан 27 мар ’18 в 19:23
margin: 5px;
width: 500px;
height: 200px;
border: 2px solid gray;
background: url(https://i.stack.imgur.com/qQoD4.jpg) no-repeat;
}
.block_one {
background-size: auto;
}
.block_two {
background-size: cover;
}
.block_three {
background-size: contain;
}
.block_for {
background-size: 100% 100%;
}
background-size: auto;
<div class=»block block_one»></div>
background-size: cover;
<div class=»block block_two»></div>
background-size: contain;
<div class=»block block_three»></div>
background-size: 100% 100%;
<div class=»block block_for»></div>
ответ дан 13 янв в 21:21
Sevastopol’Sevastopol’
16.5k1010 золотых знаков5050 серебряных знаков105105 бронзовых знаков
Всё ещё ищете ответ? Посмотрите другие вопросы с метками html css или задайте свой вопрос.
Источник
Доброго времени суток, гики сайтостроения и любители веб-тематики. Сегодня я хочу дать ответ на часто задаваемый вопрос не только новичками, но иногда и разработчиками: «Как растянуть картинку css на весь экран?» На самом деле такой прием очень просто реализовывается, но тут дело в другом.
На сегодняшний день существует множество способов и языков программирования, благодаря которым изображение может размещаться на целый экран. Поэтому в данной публикации я расскажу о нескольких способах создания полноразмерного фонового изображения при помощи css, css3, jquery и php. Приступим к делу!
Способ 1. Адаптивная фоновая картинка css-средствами
Для того чтобы сделать фоновое изображение адаптивным, в каскадных стилевых таблицах предусмотрено свойство background- size. Оно позволяет установить размер графического файла по отношению к размерности открытой вкладки браузера.
Для этого нужно всего лишь написат вот такую строку:
background- size: 100% auto
Первый параметр, т.е. 100%, отвечает за растягивание картинки по горизонтали, второй параметр – по вертикали. Теперь перейдем к примеру.
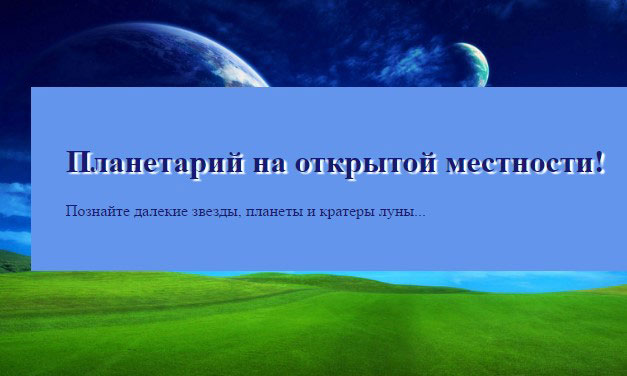
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 | <!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Пример с css</title> <style> body { background: url(https://www.cruzo.net/user/images/k/ecc3ecf42c75db1ffce5d06cbe95b1e6_644.jpg) no-repeat center top fixed; -moz-background-size: 100% auto; -webkit-background-size: 100% auto; -o-background-size: 100% auto; background-size: 100% auto; color:#191970; } div { background: #6495ED; width: 86%; margin: 14% 4% 4% 4%; padding: 35px; } h1 { color: #191970; text-shadow: 3px 2px 1px #fff; } </style> </head> <body> <div> <h1>Планетарий на открытой местности!</h1> <p>Познайте далекие звезды, планеты и кратеры луны…</p> </div> </body> </html> |
Такой способ поддерживают браузеры, начиная с 10 версии Opera, 3 версии Safari, Firefox 3.6 и 9 версии IE.
Способ 2. Резиновый фон при помощи css3

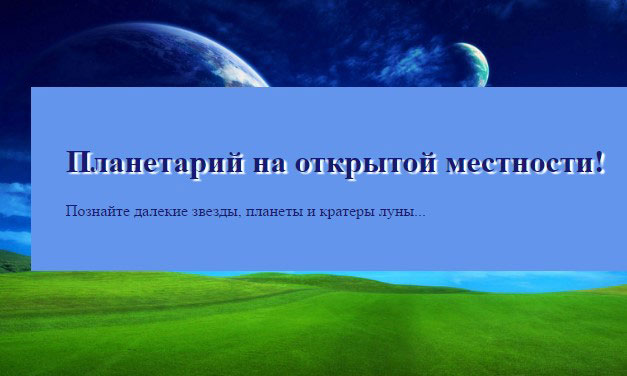
С выходом в мир спецификации css3 в язык добавилось много удобных инструментов. Так, для создания растянутого фона в виде изображения используется то же свойство, что и в предыдущей главе, однако размер изображения задается не процентами, а специальным словом cover: background- size: cover. Очень удобно, не правда ли?
Чтобы посмотреть, как работает данное свойство, запустите прошлый пример, изменив в параметры background-size 100% и auto на cover.
Что касается браузеров, то такой способ поддерживают все современные версии.
Для тех, кто хочет разобрать вариант с css подробнее, я рекомендую найти статью на моем блоге о резиновом фоне, где я подробно и с примерами описал данные методы.
Способ 3. jQuery и его инструменты создания адаптивного фона

Для начала хочу сказать, что jQuery – это библиотека другого языка – JavaScript – которая упрощает функционирования последнего с html.
Сам по себе jQuery очень удобен. С ним проще работать с API, легче получать доступ к различным элементам кода, а также проще реализовывать некоторые вещи.
Для того чтобы в примере заработал данный способ, нужно вначале подключить скрипт js вот такой строкой:
<script type=»text/javascript» src=»https://ajax.googleapis.com/ajax/libs/jquery/1.10.1/jquery.min.js»></script>
Ниже я прикрепил программный код примера с уже вставленной в него реализацией jQuery.
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 | <!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Пример с jQuery</title> <script type=»text/javascript» src=»https://ajax.googleapis.com/ajax/libs/jquery/1.10.1/jquery.min.js»></script> <style> body { background-size: cover; color:#191970; } div { background: #6495ED; width: 86%; margin: 14% 4% 4% 4%; padding: 35px; } h1 { color: #191970; text-shadow: 3px 2px 1px #fff; } #b-g { top: 0; left: 0; z-index:-1; position: fixed; } .b-g-w { width: 100%; } .b-g-h { height: 100%; } </style> <script type=»text/javascript»> $(window).load(function() { var wind = $(window), $b-g = $(«#b-g»), aspectRatio = $b-g.width() / $b-g.height(); function resizeBg() { if ( (wind.width() / wind.height()) < aspectRatio ) { $b-g .removeClass() .addClass(‘b-g-h’); } else { $b-g .removeClass() .addClass(‘b-g-w’); } } wind.resize(function() { resizeBg(); }).trigger(«resize»); }); </script> </head> <body> <div> <img src=»https://www.cruzo.net/user/images/k/ecc3ecf42c75db1ffce5d06cbe95b1e6_644.jpg» id=»b-g» alt=»»> <h1>Планетарий на открытой местности!</h1> <p>Познайте далекие звезды, планеты и кратеры луны…</p> </div> </body> </html> |
Этот способ является универсальным и поддерживается многими браузерами даже тогда, когда css-инструменты не работают.
Способ 4. Php-реализация растянутого на весь экран изображения
Несколько слов о самом языке. Php принято называть языком сценариев. С его помощью пишут серверную часть веб-приложений, т.е. связывают сервис с базой данных, обрабатывают запросы и т.д. Сам код php внедряется в html и гибко взаимодействует с ним.
Чтобы вставить кусок кода, нужно прописать текст в вот таких скобках:
<?php программная реализация ?>
А теперь в первоначальный пример вам нужно вставить всего лишь несколько строк:
| 1 2 3 4 5 | <?php $(function() { h = $(window).height(); w = $(window).width(); $(body).style(‘background’,’url(путь?src=название_картинки&w=’+w+’&h=’+h); });?> |
Я рассказал все, что хотел донести до вас о четырех способах растяжения изображений на весь экран. Однако хочу заметить, что реализация такого подхода при помощи css намного удобнее, легче, популярнее и к тому же изменения вступают в силу сразу же.
В этот момент, например, решение на языке php применится к рисунку только после отработки функции на сервере.
На этой ноте я заканчиваю статью. Не забывайте подписываться на мой обучающий блог и делиться ссылкой на публикации с друзьями. Пока-пока!
С уважением, Роман Чуешов
Загрузка…
Источник
Как растянуть фон на весь экран?
Вот так не работает:
<body background=»fon.jpg» width=»100″ height=»100″>
Картинка есть, но их несколько штук.
Max
2,15444 золотых знака1616 серебряных знаков3131 бронзовый знак
задан 3 мар ’16 в 15:13
ZeroZero
4111 серебряный знак22 бронзовых знака
height: 100%;
box-sizing: border-box;
margin: 0;
background: url(//www.gravatar.com/avatar/cbfaff96665b7567defe1b34a883db8b?s=1024&d=identicon&r=PG) center no-repeat;
background-size: 100% 100%;
}
height: 100%;
box-sizing: border-box;
margin: 0;
}
body {
background: url(//www.gravatar.com/avatar/cbfaff96665b7567defe1b34a883db8b?s=1024&d=identicon&r=PG) center no-repeat;
background-size: 100% 100%;
}
ответ дан 3 мар ’16 в 15:26
Qwertiy♦Qwertiy
100k2020 золотых знаков8787 серебряных знаков243243 бронзовых знака
Спасибо огромное!!!! Но относится у меня к <body>.
– Zero
3 мар ’16 в 15:52@Zero, можно и для body.
– Qwertiy♦
3 мар ’16 в 15:54
ответ дан 3 мар ’16 в 15:53
SkiesXSkiesX
1,02611 золотой знак1313 серебряных знаков3030 бронзовых знаков
cover сохраняет пропорции.
– Qwertiy♦
3 мар ’16 в 15:55cover — заполняет ввесь фон картинкой.
– SkiesX
3 мар ’16 в 15:58Да. Но с сохранением пропорций. А то, что не поместится, просто исчезает. Растягивания картинки нет (хотя увеличение может быть) — я это имел в виду.
– Qwertiy♦
3 мар ’16 в 16:03я понял Вас, просто дописал что он еще и заполняет фон, то есть как человеку нужно было на ввесь экран поставить фон.
– SkiesX
3 мар ’16 в 16:08
Всё ещё ищете ответ? Посмотрите другие вопросы с метками html css или задайте свой вопрос.
Источник

Если вам дан исчерпывающий ответ, отметьте его как верный (галка напротив выбранного ответа).
– Nicolas Chabanovsky♦
14 мар ’16 в 7:31
размеры width/height устанавливаются относительно родительского блока.
– dasauser
6 ноя ’18 в 10:35