Растяжение картинки по блоку

Часто возникает необходимость растянуть картинку по размеру блока с сохранением пропорций, чтобы изображение
не искажалось. При этом результат бывает нужен разный. Иногда нужно обязательно заполнить всё пространство
блока. А иногда важно отобразить всю картинку. Для этого в CSS есть свойство
object-fit. Оно может иметь такие значения:
object-fit: fill — картинка просто заполняет блок
без сохранения пропорций (по умолчанию)
object-fit: cover — картинка полностью заполняет всё пространство блока. Края
изображения могут быть обрезаны из за того, что форма блока не совпадает с формой картинки.
object-fit: contain — вся картинка отображается в блоке. Часть блока может быть
не заполнена из за того, что форма блока не совпадает с формой картинки.
object-fit: none — картинка отображается в своём реальном масштабе
object-fit: scale-down — соответствует либо contain либо
none. Из этих вариантов выбирает тот, который меньше.
object-fit: initial — возвращает значение по умолчанию, если ранее изображению
было установлено другое значение
object-fit: inherit — значение принимается от родительского элемента
Результат использования свойства object-fit выглядит так:

fill

cover

contain

none

scale-down
Каждое значение свойства object-fit используется для своих целей:
- cover применяется чтобы картинка заполнила весь блок
и в нём не было пустых
пространств. Например, это нужно когда на странице несколько картинок и они должны
отображаться в одном стиле.
У всех изображений одинаковая форма и размеры. Но нужно учитывать, что
часть картинки может быть не видна. - contain полезно, если нужно обязательно показать всю картинку. Но форма блока
отличается от формы изображения. Часть блока остаётся пустой. Зато изображение растягивается максимально,
насколько позволяет блок, чтобы пользователь мог его рассмотреть. - none нужна для специфических ситуаций, когда нельзя менять реальный размер
картинки, но для неё выделено конкретное пространство на странице. - scale-down используется для тех же целей, что contain.
Но мы учитываем, что изображение может оказаться меньше блока.
contain в этом случае
растянет картинку по размеру блока и изображение
получится размытым. А вот scale-down
не будет увеличивать изображение. И получится маленькая картинка в большом блоке.
Чтобы свойство object-fit работало, изображению нужно указать размеры. Когда
картинка в блоке, указываем размеры: 100%. На самом деле, картинка не обязательно должна быть внутри блока.
Просто чаще всего свойство используется именно когда нужно растянуть картинку по размеру блока.
Но работа object-fit зависит
от размеров изображения а не от внешнего блока.
Создадим блок, добавим в неё картинку и растянем её по ширине блока:
Стиль:
+
7 | div { width: 100px; height: 130px; border: 1px solid Red; } img { width: 100%; height: 100%; object-fit: contain; } |
HTML код:
22 | <div><img src=»sizeimage.jpg»></div> |
По умолчанию изображение позиционируется по центру. Свойство object-position
позволяет установить позиционирование изображения и сдвинуть его внутри блока. В значении указывается
горизонтальное позиционирование и через пробел вертикальное позиционирование. Горизонтальное
бывает: left, center, right,
а вертикальное бывает: top, center,
bottom. Также можно указать смещения в единицах измерения CSS. Тогда они отсчитываются
от левого верхнего угла картинки.
Пример:
18 | object-position: left top; |
Источник
Вопрос задан
3 года 10 месяцев назад
Просмотрен
12k раз
В документации сказано, что background-size:coverрастягивает изображение так, чтобы оно по высоте и(или) по ширине было растянуто по всему блоку, но картинка растягивается только по ширине (в качестве фона использую картинку 1200×700).
Если сделать экран очень маленьким в ширину, то виден пробел между фоном и концом блока.
Можно ли как-нибудь сделать так, чтобы фон пропорционально растягивался и по ширине и по высоте.
Я предполагаю, что изображение должно увеличиваться, если ему не хватает расстояния до одной из сторон.
задан 30 окт ’16 в 21:47
simply goodsimply good
53611 золотой знак44 серебряных знака1717 бронзовых знаков
Без воспроизводимого примера в вопросе сложно предположить в чем именно проблема. Вам подойдет именно background-size: cover;, он возможно не срабатывает по нескольким причинам. Например, само изображение фона содержит белые полосы, откройте изображение и посмотрите есть ли они там. Например, возможно, изображение не отцентрировано. Например, возможно другие стили перекрывают ваши, посмотрите в инспекторе. Или возможно сам блок, на который вы добавляете фон не на всю высоту или ширину нужного блока. Вот небольшой наглядный пример с фонами, возможно вам поможет:
display: inline-block;
padding: 6px;
color: #2d5857;
font-family: sans-serif;
font-weight: 600;
font-size: 20px;
background: white;
margin: 6px;
}
div {
color: white;
height: 100vh;
background-image: url(https://i.stack.imgur.com/WXyZl.jpg);
border: 6px solid yellow;
margin-bottom: 6px;
}
.bg_1 {
background-position: center;
}
.bg_2 {
background-size: cover;
}
.bg_3 {
background-size: contain;
}
.bg_4 {
background-size: cover;
background-position: center;
}
.bg_5 {
background-size: contain;
background-repeat: no-repeat;
background-position: center;
}
.bg_6 {
background-position: bottom 10px right 40px;
background-size: 60px 120px;
background-repeat: no-repeat;
}
<div>
<span>no styles</span>
</div>
<div class=»bg_1″>
<span>
background-position: center;
</span>
</div>
<div class=»bg_2″>
<span>
background-size: cover;
</span>
</div>
<div class=»bg_3″>
<span>
background-size: contain;
</span>
</div>
<div class=»bg_4″>
<span>
background-size: cover;
<br>background-position: center;
</span>
</div>
<div class=»bg_5″>
<span>
background-size: contain;
<br>background-repeat: no-repeat;
<br>background-position: center;
</span>
</div>
<div class=»bg_6″>
<span>
background-position: bottom 10px right 40px;
<br>background-size: 60px 120px;
<br>background-repeat: no-repeat;
</span>
</div>
ответ дан 18 сен ’18 в 8:13
kizosokizoso
9,06633 золотых знака2121 серебряный знак5252 бронзовых знака
Очевидно же, первое число по ширине, второе по высоте: https://developer.mozilla.org/ru/docs/Web/CSS/background-size
Если же мы напишем вот так background-size: 100%; то это интерпритируется как background-size: 100% auto; то есть высота будет выравниваться пропорционально, а нам это не нужно, по этому нужно явно указать что высота должна быть не авто а 100% от высоты блока. Изи катка
ответ дан 11 авг ’19 в 10:58
Используйте contain для свойства background-size:
background-size: contain;
ответ дан 31 окт ’16 в 6:38
MiklMikl
3,23466 серебряных знаков1414 бронзовых знаков
Попробуйте
background-size: cover;
ответ дан 27 мар ’18 в 19:23
margin: 5px;
width: 500px;
height: 200px;
border: 2px solid gray;
background: url(https://i.stack.imgur.com/qQoD4.jpg) no-repeat;
}
.block_one {
background-size: auto;
}
.block_two {
background-size: cover;
}
.block_three {
background-size: contain;
}
.block_for {
background-size: 100% 100%;
}
background-size: auto;
<div class=»block block_one»></div>
background-size: cover;
<div class=»block block_two»></div>
background-size: contain;
<div class=»block block_three»></div>
background-size: 100% 100%;
<div class=»block block_for»></div>
ответ дан 13 янв в 21:21
Sevastopol’Sevastopol’
16.4k1010 золотых знаков5050 серебряных знаков104104 бронзовых знака
Всё ещё ищете ответ? Посмотрите другие вопросы с метками html css или задайте свой вопрос.
Источник
Известно, что ширина окна браузера варьируется в довольно широких пределах,
поэтому подгадать под нее не представляется возможным. Установить рисунок на
всю ширину можно лишь в том случае, когда применяется фиксированный макет. Ширина
при этом четко задана, и сделать рисунок требуемого размера достаточно просто.
Следует уточнить, что речь здесь идет не о ширине веб-страницы как таковой,
а лишь о ширине макета, в который вписывается вся информация. Например, на сайте
boeing.com применяется именно такой подход (рис. 1) и суммарная ширина изображений
не превышает заданную величину.

Рис. 1. Главная страница сайта boeing.com
При «резиновом» макете, когда требуется установить изображение на всю ширину
окна браузера, независимо от его размера, применяют методы, которые подробно
описаны далее.
Растягивание рисунка до 100%
Первый метод состоит в том, что для тега <img>
значение атрибута width устанавливается равным
100% (пример 1). Изображение в таком случае растягивается на всю ширину
контейнера, а его высота остается неизменной. Понятно, что в рисунке при этом
неизбежно появятся искажения, поэтому подобный метод применяется достаточно
редко и далеко не для всех картинок.
Пример 1. Ширина изображения
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01//EN» «https://www.w3.org/TR/html4/strict.dtd»>
<html>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″>
<title>Картинка 100% ширины</title>
</head>
<body>
<p><img src=»images/sample.gif» width=»100%»
height=»100″ alt=»Иллюстрация»></p>
</body>
</html>
В данном примере ширина (width) рисунка задана
как 100%, а высота (height) — 100 пикселов.
Использование бесшовного фонового изображения
Вначале следует подготовить фоновый рисунок, он обязательно должен быть таким, что
если рядом положить две одинаковые картинки, то они сливаются в одну, и между
ними не возникает заметных артефактов. Пример такого изображения показан на
рис. 2.
Рис. 2. Изображения для создания фона
Ширину рисунка достаточно сделать 20–30 пикселов.
Остерегайтесь делать слишком малую ширину подобной картинки, вроде
1–2 пикселов, поскольку это принесет только вред. Объем файла уменьшится незначительно,
а браузеру потребуется достаточно времени, чтобы полностью «замостить» нужную
площадь.
Сам фон представляет интерес лишь как часть общего результата. Это значит,
что на фоновую область следует наложить еще один рисунок так, чтобы вместе они
образовали единое целое. На рис. 3 показано изображение, правый край которого
совпадает с фоновым рисунком. Поэтому при наложении этого рисунка на фон они
точно совпадут.
Рис. 3. Картинка для наложения на фон
Данное изображение должно выравниваться по левому краю окна браузера, поскольку
правый край рисунка совмещается с фоном. Именно в этом случае и картинка и фон
образуют цельное изображение. В примере 2 приведено создание подобного
блока за счет использования стилевого свойства background.
Пример 2. Фоновая картинка
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01//EN» «https://www.w3.org/TR/html4/strict.dtd»>
<html>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″>
<title>Фоновое изображение</title>
<style type=»text/css»>
BODY {
margin: 0; /* Убираем отступы в браузере */
}
#toplayer {
background: url(images/bg.gif) repeat-x; /* Параметры фона */
height: 69px; /* Высота слоя */
border-bottom: 2px solid maroon; /* Параметры линии внизу */
}
</style>
</head>
<body>
<div id=»toplayer»>
<img src=»images/logo.gif» width=»279″ height=»69″ alt=»Логотип сайта»>
</div>
</body>
</html>
В данном примере высота блока задается с помощью свойства height,
она совпадает с высотой рисунка, а его ширина по умолчанию равна auto,
иными словами, занимает всю доступную ширину. Повторение фона происходит только
по горизонтали, это обеспечивает значение repeat-x свойства background.
Использовать фоновый рисунок не всегда обязательно, иной раз вполне подойдет
и одноцветная заливка прямоугольной области. Чтобы гармонично расположить изображение
на таком фоне применяют тонирование рисунка (сепия, как это еще называется)
или градиентный переход, как показано на рис. 4.

Рис. 4. Изображение с градиентом для размещения на цветном фоне
Графические файлы в формате JPEG не всегда подходят для наложения на цветной
фон из-за того, что этот формат вносит искажения в рисунок. За счет этого, гладкого
перехода от изображения к фону может не получиться, поскольку будет виден заметный
стык. В этом случае лучше применять формат GIF или PNG.
При использовании одноцветного фона код незначительно поменяется (пример 3).
Повторять фон теперь не нужно, поэтому свойство background
будет иметь только одно значение — желаемый цвет фона.
Пример 3. Цвет фона
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «https://www.w3.org/TR/html4/loose.dtd»>
<html>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″>
<title>Фоновый цвет</title>
<style type=»text/css»>
BODY {
margin: 0; /* Убираем отступы в браузере */
}
#toplayer {
background: #66a240; /* Цвет фона */
height: 100px; /* Высота слоя */
font-family: Verdana, sans-serif; /* Гарнитура шрифта */
font-size: 32px; /* Размер шрифта */
font-weight: bold; /* Жирное начертание */
color: white; /* Белый цвет текста */
}
</style>
</head>
<body>
<div id=»toplayer»>
<img src=»images/logo2.png» width=»193″ height=»100″ alt=»Логотип сайта» align=»middle»>
Выставка цветов
</div>
</body>
</html>
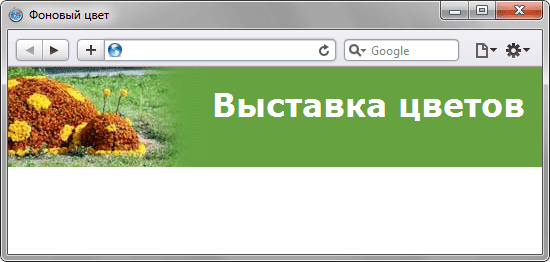
В данном примере устанавливаем параметры блока — его высоту и цвет, а
также характеристики текста заголовка. Полученный результат продемонстрирован
на рис. 5.

Рис. 5. Совмещение цвета фона и рисунка
Фоновый рисунок большой ширины
Предыдущий способ, хотя и применяется достаточно часто и дает вполне подходящий
результат, все же не устанавливает один рисунок на всю ширину макета. Для достижения
этой цели применяют следующий алгоритм. Вначале подготавливается изображение
достаточно большой ширины (от 1000–1200 пикселов), после чего оно ставится как
фоновый рисунок для определенного слоя.
Большая ширина рисунка обеспечивает просмотр фактически при любом разрешении
монитора, кроме, разве что, самого фантастического и редко используемого. Если
такой рисунок просто добавить через тег <img>,
то однозначно получим горизонтальную полосу прокрутки и расползающийся по всем
швам макет страницы. Использование изображения как фона и обеспечивает отсутствие
ненужной полосы прокрутки. При этом картинка будет занимать всю ширину макета,
но ее часть будет скрыта от глаз пользователя, и появляться только при увеличении
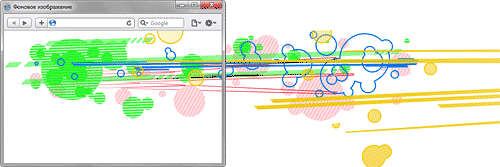
окна браузера. На рис. 6 показан такой фоновый рисунок. Видно, что часть изображения
не помещается в окне, но оставшийся фрагмент занимает всю доступную ширину.

Рис. 6. Фоновый рисунок в окне браузера
Применяется опять же
свойство background, в качестве его значения задается путь к фоновой
картинке и ее параметры. Так, значение right top
говорит, что правый край изображения будет фиксироваться, а при изменении ширины
окна браузера станет появляться левая невидимая часть картинки. Если это значение убрать, то по умолчанию будет фиксироваться левый край (пример 4).
Пример 4. Рисунок на всю ширину страницы
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01//EN» «https://www.w3.org/TR/html4/strict.dtd»>
<html>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″>
<title>Фоновое изображение</title>
<style type=»text/css»>
BODY {
margin: 0; /* Убираем отступы в браузере */
}
#toplayer {
background: url(images/popart.png) no-repeat; /* Параметры фона */
height: 200px; /* Высота слоя */
}
</style>
</head>
<body>
<div id=»toplayer»></div>
</body>
</html>
При использовании фонового рисунка следует учитывать свойственные этому методу
ограничения. А именно:
- рисунок должен быть таким, чтобы при обрезании части изображения он не терял
свою информативность; - большая ширина предполагает и большой объем графического файла, который
следует ограничить за счет уменьшения числа цветов, снижения качества картинки
или другими параметрами.
Резюме
Способ добавления изображения на всю ширину макета веб-страницы зависит от
применяемого метода верстки. Если используется макет фиксированной ширины, то
общая его ширина известна заранее и рисунок по горизонтали следует ограничить
этой величиной. Когда мы имеем дело с «резиновым» макетом, то в этом случае
активную роль играют фоновые рисунки. Они повторяются по горизонтали таким образом,
что получается слитная единая картинка. Также применяются широкие фоновые изображения,
которые не приводят к появлению горизонтальной полосы прокрутки, но при этом
занимают всю отведенную им ширину, независимо от размера окна браузера.
Источник
Помню перерыл много информации и испробовал не мало способов, пока не нашел именного того решения, что нужно было именно в тот момент.
Ниже я покажу 3 способа, которые растягивают фон на всю ширину экрана.
Способ №1

Первый способ использует чистый CSS3. Все получается благодаря свойству background-size. В моем случаи я буду растягивать картинку на всю ширину экрана, то есть присвою свойства к тегу body. Вы можете применить по надобности к блоку например.
Растягивать на весь экран будем вот эту картинку с милой девушкой ????

В общим определяемся с блоком которому присваиваем стили и дописываем в файле стилей данному блоку, следующий код:
body{
background: url(images/bg.jpg) no-repeat center top fixed;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
}
Как видите, в параметре background добавляем путь к изображению и устанавливаем положение картинки относительно экрана. В нашем случаи это center и top. Это означает что картинка будет в центре экрана, и прижата своим верхом к верху экрана. Это для того, чтобы всегда было видно лицо девушки. Если у Вас например абстрактный фон или природа, где видно небо, поле, горизонт, то можно поставить значения center и center. В общим если вы знакомы с CSS, то думаю разберетесь. Также установлено значение fixed, которое фиксирует изображение.
Способ очень простой, я его использую всегда и он меня устраивает на все 100%. Есть лишь одно но. Старые браузеры, не знакомы с CSS3, поэтому те кто используют древние версии не увидят должного результата.
Способ №2

Данный способ использует обычный CSS. По сути тоже простой. Выводим в теле сайта изображение присвоив id — bg:
<img src=»123.jpg» id=»bg»>
И прописываем стили:
#bg {
position:fixed;
z-index: -1;
top:0;
left:0;
min-width:100%;
min-height:100%;
}
Позиционирование фиксированное и проходит растяжение на весь экран.Вот так просто :).
Способ №3

Тут применяется jQuery. Поэтому сначала нужно подключить библиотеку, если она не подключена ранее.
<script type=»text/javascript» src=»https://ajax.googleapis.com/ajax/libs/jquery/1.10.1/jquery.min.js»></script>
После библиотеки подключаем скрипт, который и будет масштабировать наш фон
<script type=»text/javascript»>
$(window).load(function() {
var theWindow = $(window),
$bg = $(«#bg»),
aspectRatio = $bg.width() / $bg.height();
function resizeBg() {
if ( (theWindow.width() / theWindow.height()) < aspectRatio ) {
$bg
.removeClass()
.addClass(‘bgheight’);
} else {
$bg
.removeClass()
.addClass(‘bgwidth’);
}
}
theWindow.resize(function() {
resizeBg();
}).trigger(«resize»);
});
</script>
Далее уже как и во втором способе, в теле сайта выводим картинку и присваиваем ей id, например bg.
<img src=»123.jpg» id=»bg»>
И в конце добавляем стилей, чтобы все работало. Открываете файл стилей и добавляете в него следующий код:
#bg { position: fixed; top: 0; left: 0;z-index: -1; }
.bgwidth { width: 100%; }
.bgheight { height: 100%; }
По стилям видно, что мы добавили позиционирование. В данном случаи это fixed. Изображение при прокрутке будет оставаться фиксированным фоном, если же изменить позиционирование на absolute, то фон можно прокрутить. Кстати, так же можно сделать и с первыми двумя способами.
Также указан параметр — z-index: -1, для того чтобы картинка была за текстом. Если у Вас нет текста, который должен быть спереди, можете убрать этот параметр.
Какой способ использовать, решать Вам. Как и писал Выше, мне более близок первый способ. Он самый простой и не хуже других.
На этом все, спасибо за внимание. ????
Источник